- Behind The Screen
- Posts
- Homepage teardown: Pendle Bike Racks
Homepage teardown: Pendle Bike Racks
Learn how to write a great hero section, which products to feature, and how to pick better social proof.
Hi!
Today I'm doing a teardown of Pendle Bike Racks's homepage. In it, I explain how to write a great hero section, which products to feature, and how to pick better social proof.
Note: Chris, the founder of Pendle, has seen and approves everything you'll read below. My hope is to inspire you, and Chris, to improve your own homepage— not to single anyone out.
Hero Section

Your hero section is your most important section. If you pique your visitor's interest, they keep researching your site and products. If you don't, they leave.
Typically, your hero section should make a big, bold claim in the headline. A claim about how your product improves the life of your reader.
Then you use the subheader below the headline to explain how you deliver on that claim— how your product improves your reader's life.
It might be the language barrier, but I didn't immediately understand what Pendle was selling.
But even if you understand "Bike Racks," you certainly don't know why you should buy these racks. The hero section gives me zero arguments for why I should buy from Pendle instead of, e.g., Thule. So far, based on the hero section, it's just another bicycle carrier. I have zero interest in researching Pendle's products after reading the section.
The trick to fix this is to be clear, not smart. So no straplines or taglines. There's a saying that a caveman needs to be able to understand what you sell, even if he only read your headline.
If I were Pendle, I would start by being clear about what we sell and then A/B test our way to improvements. For example, start with something like "Bike racks and cycle trailers designed to protect your car and your bike," which I found hidden in the paragraph of another section, and then expand on that in the subheader.
That way, I would be interested in knowing more if I were looking for a bicycle carrier. "Shit, other bicycle carriers damage my car or my car? Tell me more."
Finally, I think it's too early in the customer journey to talk about Klarna here. It's like asking someone to marry you on the first date. Use the space to convince me to buy your products first. And then inform me about payment options when I need them.
Oh, and make your buttons stand out. Don't hide them in the background.
Could your hero section use some help? My CRO handbook includes a specific guide on "How To Create a Top-Selling Hero Section." It also includes a guideline about how "Your hero section should synthesize your business in 5 seconds".
Categories section

I prefer using the first section after the hero section to pique the interest of my visitors even further. To explain how my product or service can transform their lives.
But it's not a giant no-no. Some stores get great results from showing products and categories directly after the hero section.
However, I would change four things:
Show one of two of your best-selling products from each category. Not just a slider with "random" products. Showing products from each category helps your visitors determine what range of products you sell and nudge them towards your best-selling items from each.
Don't ever use a slider. People typically only see the first few items in a slider, so it's pointless. Use a static grid instead.
Don't use "horizontal tabs" (Bike Racks, Trailers, Storage). People tend to miss these and only see the default category (Bike Racks).
Reduce the white space around the images. There's no point in taking up so much vertical space to show your products. It's a waste of screen real estate.
Learn more in my guidelines in CRO Handbook here. I have guidelines on "Don’t use horizontal tabs in any layout," "Show popular categories and sub-categories on your homepage," "Show a diverse range of product types on your homepage," and "Always use square images on your product and collection pages."
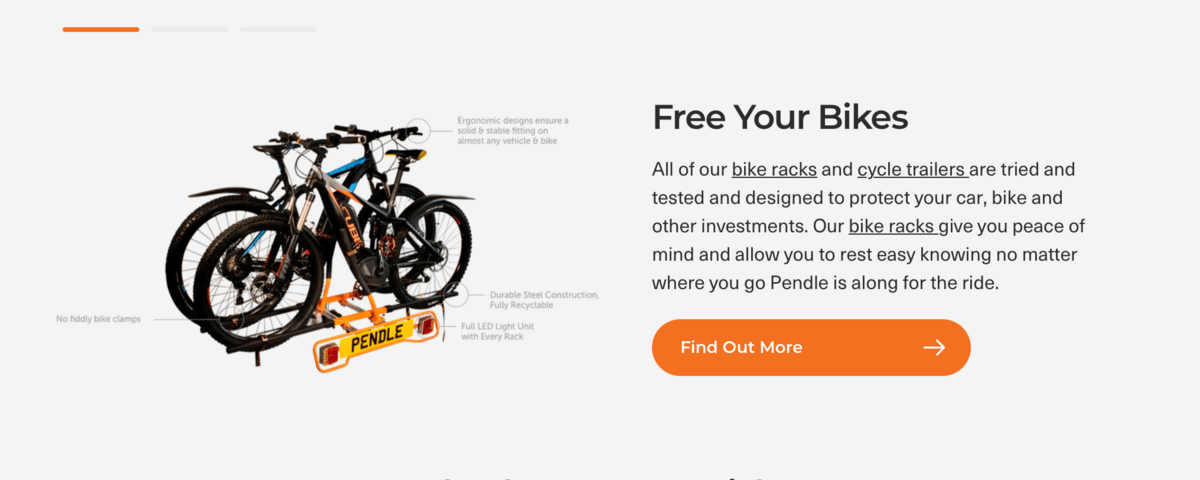
Free Your Bikes

I'm sorry, but this is gibberish. What does it mean to "Free Your Bike"? And what are you trying to say in the paragraph?
I asked Chris, and it turns out they mean something along the lines of "Use it, don't just keep it in the shed." Just write that instead. Don't be clever. "Free your bikes from your shed" or "Don't leave your bike in the shed!" And then just expand on this idea clearly, in the following paragraph.
Check Out Our Socials

I would just delete this section. I guess it's fun. But I don't think it brings any value to your visitors. And you don't want to direct them towards your socials. You want them to explore your products and buy.
Instead, I would hand-pick and show the best user-generated content (UGC) from socials. Look for UGC that highlights the features and benefits of your products or mitigates objections.
If you do it right, hand-picked UGC both act as social proof and communicates why anyone should buy your product— your products' features and benefits.
Learn more about what to feature in my guideline "Use hand-picked social proof" in my CRO Handbook here.
What Our Customers Say / As Featured In

Yay, social proof! Great. But I would definitely move this section higher up the page. Preferably as section two or three - right after you've made a big claim about how your products change the life of your visitors. Then, the social proof shows that you can deliver on your big claim. That what you say is true.
As with the socials above, I would hand-pick better testimonials. Again, look for testimonials that highlights features and benefits or mitigate objections.
And please don't ever use auto-rotating sliders. It's impossible to read the testimonials without going crazy.
Learn more about what to feature in my guideline "Use hand-picked social proof" in my CRO Handbook here.
That's it!
I hope you're inspired to improve your own homepage. If you are, learn how in my CRO Handbook here. I also offer a screencast option where I go through your site and tell you where to focus your optimizations for the fastest results.
All the best,Mathias